[noblogs] Template Silver, piccola miglioria
Trovo molto bello il template che sto utilizzando ora su questo blog. Si chiama Silver ed è presente negli stili offerti di default dalla piattaforma noblogs.
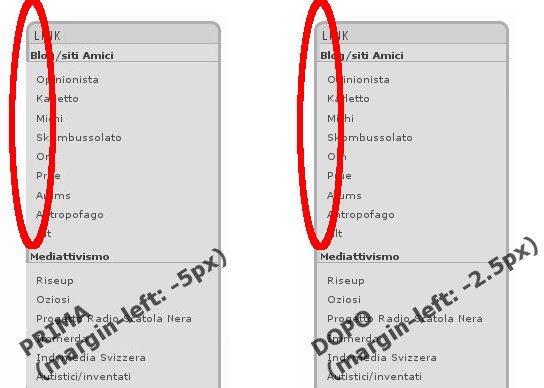
In modo particolare apprezzo la sobrietà e chiarezza che dà alle pagine. C’è però una piccola sbavatura che mi infastidiva terribilmente in questo templete e riguarda il pannello dei links. Come si può notare dall’immagine qui sotto il bordo sinistro del pannello è smangiato.
Mi seccava parecchio questo "bug" ed oggi avendo un’attimino di tempo ho guardato dietro al codice.
Ho risolto questo errorino modificando semplicemente un parametro nei fogli di stile.
Aprite il file style.css e cercate questa riga:
#menu ul ul { background-color: #E0E0E0; border-top: 1px solid #B0B0B0;
font-size: 14px; line-height: 100%; margin-left: -5px; padding: 6px 0;
-moz-border-radius-bottomleft: 10px; -moz-border-radius- bottomright:
10px;}
L’"errore" è dato dal margin-left: -5px. Provate a cambiarlo con un margin-left: -2.5px.
Non so se è il sistema migliore e più corretto per risolvere questa sbavatura… a me comunque ha funzionato:)






Bella lì! Felice di esserti stato utile!
ciao ciao:)
Grazie infinite. era davvero una sbavatura fastidiosa che non sapevo dove correggere.
Ora, come vedi, è di nuovo a posto 🙂